以 Rider 實戰 .NET Core 開發 - 實作 YouBike 車站資訊 API

Jamis Liao
資深 C# 及 .NET 開發者
Jamis 歷任電商平台、售票系統資深工程師,twMVC 核心成員,對技術有很廣泛的涉獵,從 C# 到 Powershell,再從 Windows、Linux 到 Container,幾乎可以說除了 Javascript 沒碰外,什麼都寫過。其中對 C# 及 .NET 技術很有愛,在使用 .NET ASP MVC 多年後轉入 .NET Core,2018 年開始將 .NET Core 2.1 導入上線,現在專注使用 .NET Core 與雲端化、容器化進行產品開發。工作之餘也積極參與技術社群,曾在 Global Azure Bootcamp in Taipei、Agile Tour Taipei、twMVC 等活動上演講,並在 SkillTree 開課,分享自己的 .NET Core 開發經驗。
自從 .NET Core 推出後,C# 開發者可以更方便地跨平台開發。不過程式語言和框架跨平台了,開發工具也有跟著跨平台嗎?許多 C# 及 .NET 開發者可能只熟悉用 Visual Studio 來做開發,或是在 Visual Studio 上安裝 ReSharper 來擴充其功能,卻鮮少人知道跟 ReSharper 系出同門,也是由 JetBrains 打造的 C# 及 .NET 開發 IDE - Rider。在本次線上技術講座,Jamis 藉由開發一個 .NET Core API 的過程,讓大家一覽 Rider 的眾多功能。
主題分享
在分享的一開始,Jamis 先跟大家分享他從 Visual Studio 轉換到 Rider 的契機:因為公司配給的工作電腦是「輕薄型」筆電,但 Visual Studio 加上 ReSharper 的組合實在無法順暢地在輕薄型筆電上運作,因此 Jamis 轉而試用 Rider。雖然一開始在介面和操作上有些不適應,但上手後就再也離不開了。即使後來工作機換成 macOS,相同的操作體驗一樣可以無縫轉移。
接著,Jamis 直接使用 Rider 內建的專案樣板建立一個全新的 .NET Core API 專案,透過介面操作很快地就把一個範例 API 專案跑起來。為了抓取 YouBike 資訊,Jamis 先帶大家到新北市政府資料開放平台查看 YouBike 的 API,了解 JSON 回傳格式。接著再將範例 JSON 直接貼到 JSON Utils 裡,很快速的產生出 C# Class 後貼回 Rider。為了讓程式架構更清晰,Jamis 示範了 Rider 裡幾種不同的 Refactoring 工具,包括 Move、Rename、Extract,整理程式更輕鬆。在處理回傳 JSON 前,Jamis 開啟 NuGet 工具視窗就可以一鍵安裝所需的相依套件,一個 .NET Core API 就在 30 分鐘內完成。
由於整場都是 Live Demo,Jamis 也利用出錯的機會讓大家看一下在 Rider 裡怎麼使用 Debugger 找出程式的問題,以及如何查看程式碼複雜度等進階工具。而開發 API 時最常用的 HTTP Client,在 Rider 裡也支援兩種模式:一種是介面型式、一種是程式碼型式。而 Jamis 強烈推薦大家使用 HTTP Request 這種程式碼型式來測試並紀錄下 API 用法,除了可以在團隊內共享測試工具外,還可以提交進版本管理作為文件供前端參考,對於團隊合作與品質保證都會有所助益。最後,Jamis 還介紹幾個他自己常用且推薦的 Plugin,像是 IdeaVim 可以模擬 Vim Keymap 以及如何將自己的 IDE 設定在不同電腦間同步的技巧。透過此次 Jamis 的示範,相信能大大提升大家對 Rider 的認識。
問答
Q. 想要用 nuget 指令安裝套件的話,要在哪裡開啟?
其實在 Rider 裡有專屬的 NuGet 工具視窗,可以直接在工具視窗裡搜尋、安裝套件。假如習慣使用指令來操作的話,Rider 裡也有 Terminal 工具視窗,打開後就是大家習慣的 CLI 介面,可以直接在畫面裡執行 nuget 指令。
Q. 如何在不同檔案間快速切換?
Rider 支援很多種檔案切換的方式,最簡單直覺的作法就是從上方的功能選單選取或是快速鍵按兩次 Shift 叫出「Search Everywhere」視窗,輸入想要開啟檔案的關鍵字即可模糊比對搜尋。另外,Rider 也可以從「最近開啟的檔案(Recent File)」或是「最近開啟的位置(Recent Location)」切換至常用的檔案。在功能選單裡甚至還有如「最後一次編輯的位置(Last Edit Location)」的選項,善用這些技巧就可以快速地在不同檔案間切換。
Q. 請問 .http 檔案會建立在專案中的哪個位置?
HTTP Request 檔案有兩種建立方式:一種是從 Scratch File 建立,從 Scractch File 建立的檔案不屬於專案內,可以在不同專案間共享。一種是直接在專案目錄底下建立,新增檔案時選擇 HTTP Request 檔案類型即可,這種建立方式可放在專案裡的任一位置,並可提交進版本管理系統內。
Q. 有單元測試快速建構嗎?像 xUnit 之類的
要在 Rider 裡撰寫單元測試,可以依照官方文件「Get Started with Unit Testing」這份指南進行,文件裡除了說明如何建立、運行單元測試外,也有說明如何查看單元測試的結果。
Q. Rider 只適合寫 C# 嗎?像 MVC 等專案可能需要支援 TypeScript 的 Intellisense,想了解其支援度?
Rider 不僅能用於 C#、.NET 後端開發,也可以用於前端開發,所以預設就有支援 JavaScript、TypeScript 及 Node.js。若需要支援特定前端框架,如 Angular、Vue 的話,可以安裝對應的 Plugin 來擴充。
P.S 所有 JetBrains 付費 IDE 都包含 WebStorm 及 DataGrip 兩套 IDE 的所有功能。在撰寫前端或操作資料庫裡可以不需要再額外使用其他軟體,Rider 一套搞定!
Q. 請問可以介紹 Rider 發佈程式的方式嗎?
若是想要將程式從 Rider 發佈到雲端,可以安裝對應雲端平台的 Plugin,包括:Microsoft Azure Toolkit、Google Cloud Code、Amazon AWS Toolkit。設定好帳號權限後,就可以直接從 Rider 發佈程式至雲端。
Q. 請問 ReSharper 也有同步設定到 JetBrains Account 方式嗎?
ReSharper 是 Visual Studio 的 Plugin,所以沒辦法像 Rider 一樣把設定同步到 JetBrains Account。不過若是跟專案或團隊協作有關的設定,ReSharper 可以把設定發佈到專案內並提交到版本管理裡,詳細說明可以參考官方文件。若是在 Rider 想要同步設定,則可以參考這份官方文件。
Q. 建置速度會比較快嗎?以前遇過專案建置耗時 30 秒以上
不論是哪個 IDE,其建置速度還是與專案大小、SDK 版本及機器能力有關。由於現在許多專案都改以 Microservice 的方式開發,專案小所以建置速度也就不慢。若使用 Rider 遇到建置很耗時的狀況時,可以發 Support Ticket 請官方技術支援協助。
問卷調查
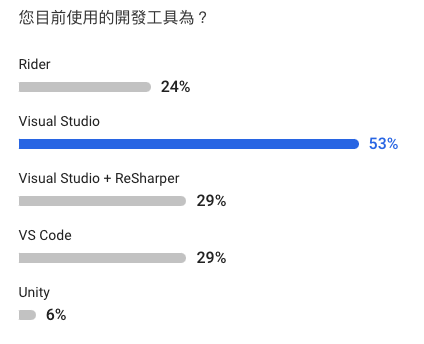
本次講座進行時也簡單調查了一下大家使用的開發工具,在這邊一併分享統計結果給大家參考:
Q. 目前使用的開發工具為?

從調查的結果看來,不少朋友是使用 Visual Studio、Visual Studio 搭配 ReSharper 或是 Visual Studio Code。若在聽完這場技術講座後對 Rider 產生興趣,歡迎至 Rider 官網下載 30 天免費全功能試用,或許您也會跟 Jamis 一樣一試成主顧喔!
希望這場 C#、.NET API 及 Rider 操作技巧的分享對提升您使用開發工具的效率有幫助,未來也會持續舉辦類似主題的線上技術分享,我們下次見!
